Choose your own NYPL adventure…
OVERVIEW:
Visitors to the New York Public Library first enter a beautiful space with a daunting amount of information, places to see and a wayfinding system that can be very confusing. Our goal was to imagine a way to help visitors find their way through the space, while also learning along the way.
Problem:
Library visitors find current wayfinding systems confusing, and the guided tours are long and offered at inconvenient times.
Solution:
Various self-guided audio tour offerings offered on a web app including object recognition technology.
October 2018 - December 2018
Instructor’s evaluation: “In all, this represented the best qualities of the projects I see in this class. Thorough research, excellent attention to detail, adherence to the methodology and creative insights. Well done all.” - Marshall Sitten
KAITLIN:
Secondary and Primary Research
User Research
Project manager
Project ideation
Main interviewer
User test
HAO:
Secondary and Primary Research
User Research
Project ideation
Storyboard drawing
User test
Main UI Design
KENNY:
Secondary and Primary Research
User Research
Project ideation
UI Design
Field study
Final Product Sneak Peek
Below is an interactive prototype showcasing most of the features. For full features, please click here to find out the demonstration of high-fidelity mocks.
Chapter 1: Problem Definition
PROBLEM & OPPORTUNITY
The New York Public Library is full of incredible history and resources. However, in our field research we noticed a common theme of new visitors struggling to find their way, even with the large wayfinding maps/signs. We observed visitors walking to the map or the information desk to try to figure out where they wanted to go. Those who wanted more guidance often relied on tours for more information and navigation. The tours offered by the library are over an hour long and only available twice a day.
These problems resulted from:
Map signage that is confusing directionally
No information about what each room offers
Limited information about how to get to the most popular rooms
Limited number of tours that require a time investment.
Based on the current user journey, our team wants to improve the ease with which new visitors can engage with the library. Our goal is to make it easier for visitors to explore the library and learn how to access the resources available to them.
As a result, our goals are:
1. Creating a way to engage with the library that is straightforward and engaging
2. Allow users to have autonomy in exploring the library
3. Remove waiting time
4. Be flexible and customizable based on visitor needs
After preliminary user research we met with Michelle Misner, a librarian at the NYPL who is in charge of access and operations at the NYPL
Chapter 2: Ideation
After performing our background and field research, we pulled all our information together so we could sort through it to find the insights.
CLUSTER MAP
Based on this process, here are some insights we found:
There is no information about how to use this library in this library’s physical space.
Different people have different interests and needs at the NYPL.
People tend to explore the library by themselves.
Information about the tour is only available at the info desk or online.
Current wayfinding signs are confusing and don’t help people get where they want to go
In summary - visitors are unaware of how to navigate and use the NYPL.
Proposed Solution
Based on our findings, we decided to prototype out an audio tour web app that would allow users to filter by their interests and be guided through the space in more flexible timeframes.
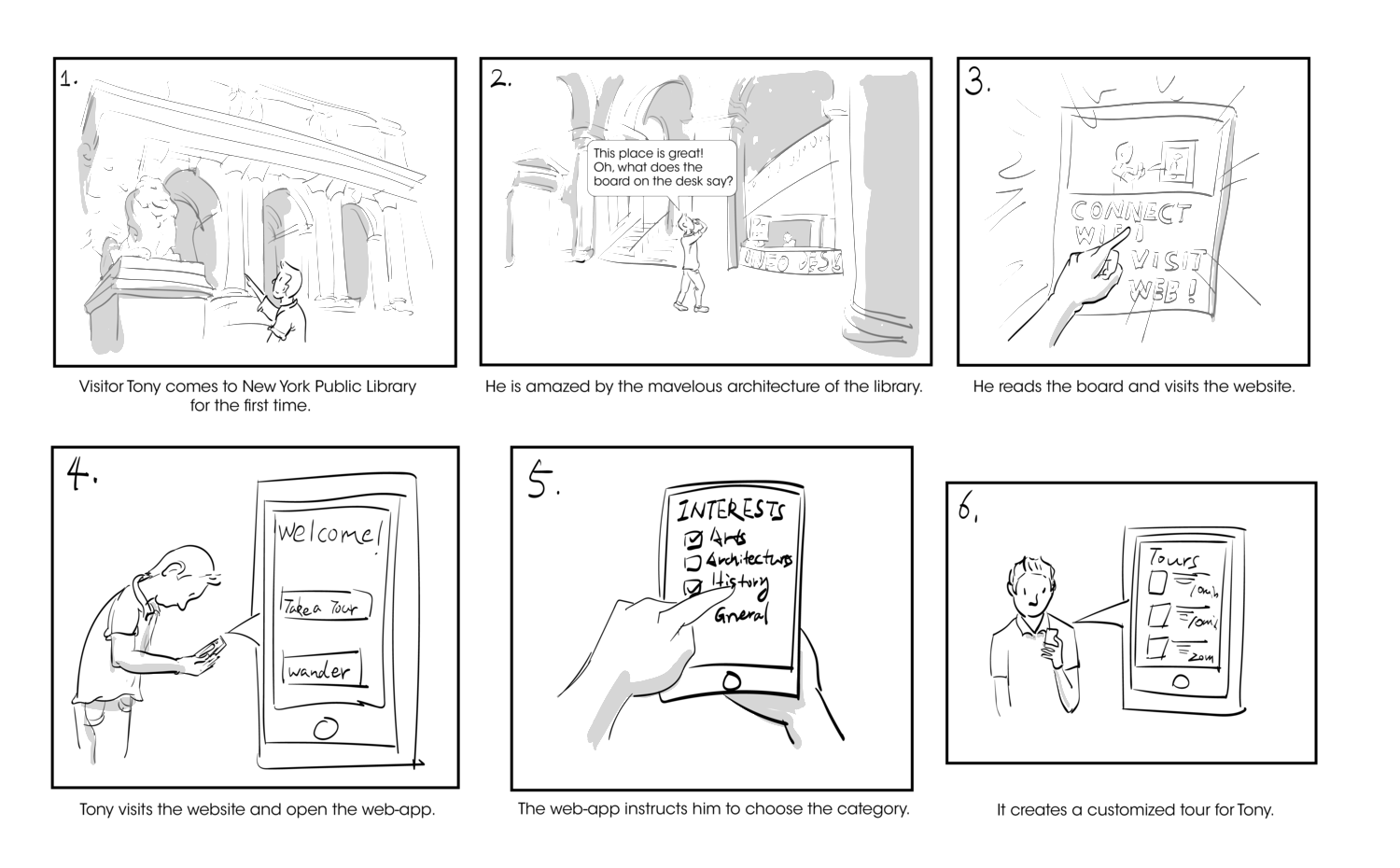
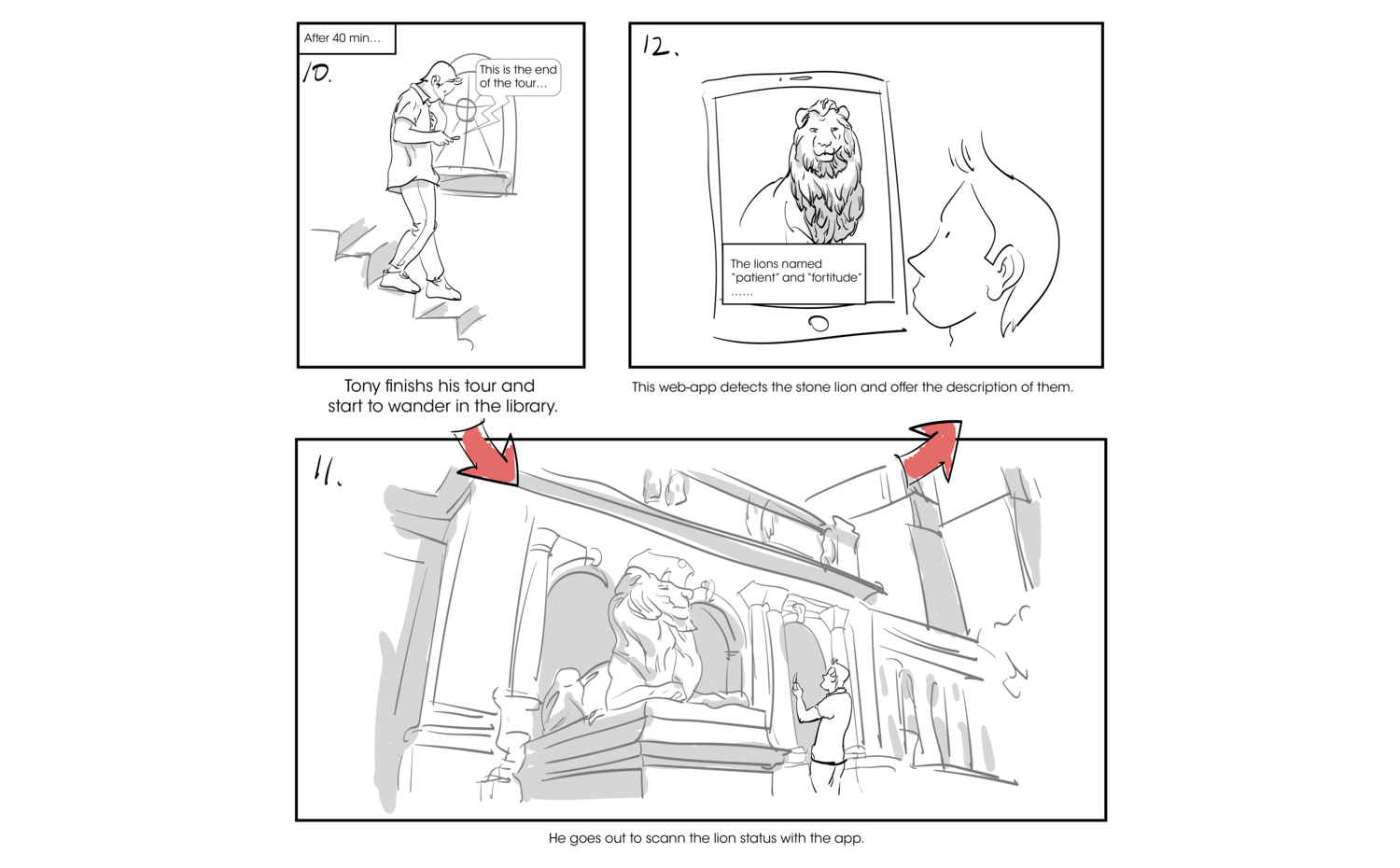
STORYBOARD
We drew a storyboard to illustrated our ideas.
Since it is a web-app, visitors don’t have to download it. They can use it on their web server by clicking a link on the Wifi popup.
This solution aims to be a complementary service to the highly-valued, expertise-based tours provided by the docents. It would serve to be flexible for those with limited time or who like exploring alone.
SERVICE BLUEPRINT
COMPETITIVE RESEARCH
When looking at the plausibility of our solution we considered other museums that offer self-service audio tours:
At the Guggenheim Museum, your mobile device can detect your location so that it can provide the information of the exhibits which visitors are looking at in time.
At Taibei Palace Museum, they offer an audio tour and some videos to explain the exhibits.
In MoMA, they offer a specific tour plan for visitors with limited time through the audio tour.
In our research, it was unclear whether these other self-service tours have customized topics or allow users to set the duration of the tour. If not, this would be a clear differentiator of our offering and would be an innovative addition.
Chapter 3: Prototype
Here is the information architecture of our web-app, and you can see the flow work of this web-app on the right.
Chapter 4: User Test
We built a prototype of our new tour offering and tested it at the New York Public Library. We tested the app with various library visitors ranging from New Yorkers to foreign visitors.
After testing, our users shared a desire to be able to select a more tailored audio tour options, that they felt this web-app empowered them to explore the NYPL, and they were very interested in the “Wander” function. In addition they gave us some useful advice or ideas about where things were confusing in the current prototype.
Chapter 5: Interview and Strategic Goal
After developing the prototype we shared it with the New York Public Library librarian Ms. Misner to get her feedback. When we shared it with her, it prompted her to share a strategic goal for the library that we were previously unaware of: to turn more visitors into users of the library and its research resources. We incorporated this goal with our user feedback for our next iteration.
FEEDBACK FROM BOTH VISITORS AND THE LIBRARIAN:
HOW WE CONVERT VISITORS INTO NYPL USERS
To meet the library’s strategic goal of converting visitors into users, we developed two potential buckets of tours – some for visitors to explore the history and “greatest hits” of the library and some to introduce visitors to resources that might interest them and then teach them how to use the research library.
ITERATION
Based on user feedback about the original map, we redesigned our map. We used a 2D layout, which is more clear and simple, to indicate the route. And we used three perspective squares to represent three floors in NYPL and used red color to show the current floor.
We also redesigned the tours to be based on topics of interest instead of specific to a room. Included in these redesigns were two potential pathways to meet the strategic goals of the library.
NEW USER JOURNEY MAP FOR DIFFERENT VISITORs
Ben from Philly represents visitors who are from out-of-town or just looking to hit the popular attractions of the library like the original of Winnie the Pooh or the locations of famous movie scenes filmed at the NYPL.
Judy from New York represents potential NYPL users. She can follow tours that teach her about the NYPL genealogy section where she can explore her family history.
Chapter 6: Risks analysis
KEY RISKS
Risk: some visitors may find the technology difficult to use
Solution: train volunteers to assist with the web app
Risk: limitation of languages for multicultural visitor population
Solution: accept this risk and create tours in the 5 languages they currently use for audio tours
Risk: visitors who enter the library at different entrances may struggle with navigating the web-app.
Solution: clarify visual wayfinding and use auditory instructions to direct visitors through the library.
Risk: docents might feel replaced by the new app.
Solution: mitigated through this being a complementary offering and inviting docents to record some of the tours based on topics they are interested in.
Risk: visitors may not have a smartphone or be knowledgeable about how to use AR technology.
Solution: accept this risk, especially as there are other tour offerings available still.
Epilogue: Next Steps
Based on our feedback from our first round of testing, we would want to conduct more user tests to better understand the onboarding process and evaluate whether users find the entry point natural and useful, to test a higher fidelity of the upcoming features and pathways in the space, and to document and analyze both user and stakeholder feedback. In addition we would want to extend our user test to before visitors enter the library so we can determine how and if they become acquainted with our web app.
If our second round of tests can show that this app would hit the strategic goals of the library as well as the user needs, we would work with the library to set up a fundraising campaign for this new offering. In addition to fundraising, we may look at including investors and potential partnerships.